I have written posts about the JPEG and TIFF file format, including the advantages and disadvantages of each. Digital cameras use the JPEG format because of it’s small size, so you can store more photos on a memory card. The downside to the JPEG is that is is lossy compression, so you lose some data with each save.
An alternative to the JPEG file format is the TIFF format. While you won’t lose any informatoin with the TIFF format, you will require a lot of disk storage as each file can be quite large. For those looking for another alternative, you can try using the PNG format, which is a nice compromise between the two previous image types.
What is the PNG Format?
PNG is an acronym for Portable Network Graphics. The PNG format began in 1995 after it was discovered that the compression algorithm used by the GIF format was patented. In an effort to avoid any problems with the patent, the PNG format was created in 1996.
While the GIF format supports only 256 colours, the PNG format supports 256 and many more, including 48-bit colour. This makes the PNG an alternative to both the JPEG and TIFF image formats as well as for GIF files.
JPEG Versus PNG
One of the biggest differences between the two formats is the type of compression. JPEG uses a lossy compression, meaning some data is lost each time an image is compressed (saved). The PNG format, on the other hand, uses a lossless compression, which means it doesn’t lose any data. You can save a PNG image many times, and you won’t notice degradation in the quality.
If you take photographic images, and would like to save the image in the smallest possible size (in terms of bytes), then the JPEG format will produce a smaller file size than the PNG format.

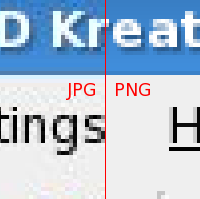
The type of images a the PNG format can handle better than the JPEG format is with images that contain sharp transitions, line art, or text. The figure on the left shows the difference between a JPEG and PNG image that contains text. You can clearly see the JPEG artifacts in the JPEG image, while the PNG image stays nice and sharp.
For most photographic images, you may want to stay with the JPEG format, however, if you notice artifacts that do take away from the image, or your image contains sharp transitions, you may want to use the PNG format.
TIFF Versus PNG
I use the TIFF format for archiving, and I will continue to do so as it is very widely accepted across many operating systems and applications. The problem with TIFF files is the very large file size.
You can compress TIFF files using the LZW compression (the same compression that was once patented and used by the GIF file format), however, the images will still be fairly large. If you would like TIFF-quality images, but not the file size, then you can use the PNG format. The compression with PNG is much better, and you will end up with much smaller files.
Some TIFF files are capable of using the same compression as the PNG format, however, it isn’t widely used or accepted by applications.
PNG Support
Among the file types discussed in this post, the PNG file type is by far the newest, and because of this some applications may not be able to handle a PNG file. The biggest concern are the web browsers.
All current versions of the web browsers, including Internet Explorer, Firefox, Opera, and Safari, fully support the PNG file format. Internet Explorer versions prior to 7.0 may have issues with the PNG format. If you have version 6.0, then there may be problems with transparent PNG files, but other than that you shouldn’t notice any issues. If your are still running a version prior to IE 6.0, which you shouldn’t be, then your browser may not fully support the PNG format. Older browsers may also not fully support the PNG format.
Since most people seem to be running the newer versions of the browsers, there really isn’t a problem using the PNG format on your web site.
Summary
While the GIF, JPEG, and TIFF format are widely used, each one has it’s own limitations. The GIF has a 256 colour limitation, the JPEG uses lossy compression, and TIFF files are very large. As a compromise, the new PNG format can be used in certain circumstances in place of all three formats. Like each format, however, the PNG format has it’s place and will not completely replace the other three formats.
Related Links
Overview of Various Image File Formats
When to Use GIF and JPEG Format
