More and more businesses and startups become interested in React Native app development, and online publishers aren’t an exception. Why? The answer is below. It’s booming now!

Since 2015, when it was created by the Facebook Team, the popularity of apps built with React Native has been rapidly growing. But what is it?
React Native is an open-source JavaScript-based framework that lets developers build native iOS and Android applications that share the same codebase. To put it simply, it makes possible to write the code that will work on both iOS and Android devices, however, some platform-specific adoptions are required, too.
Moreover, respondents of the Stackoverflow Research (2018) named React Native as the third most commonly used technology.
The chances are high that you’ve already used a React Native application. Do you have Facebook, Skype or Instagram? All of them are built with React Native!
Moreover, such publishers as Vogue or Bloomberg have also chosen this technology to deliver their mobile products. Why and how can it be useful to your own news app? That’s what we’re about to find out!
Reason #1: Cross-platform compatibility: Kill two birds with one stone
One of the best things about the React Native mobile app development is that it allows creating 1 codebase to cover both platforms – iOS and Android. According to Stormotion, developers are able to reuse up to 70-80% of the code, where the other 20-30% are minor platform-specific improvements that may relate to UI components, deep linking or push notifications.
Eventually, it provides you with many other benefits:
- It takes less time to deliver a working application for both platforms.
- You will have to spend fewer resources to develop, test and support the apps at the post-release stage. According to Dariusz Kociecki, it may lead to a 30% decrease in costs.
- Even if for some reason you decide to start with one platform, it will still take less time to create it comparing to the native development.
Moreover, it’s a great alternative to web applications that could also be opened on both iOS and Android devices but have an extremely poor performance.
Why is it good for online publishers?
Cross-platform development is especially important to online publishers whose main goal is to satisfy the widest possible audience. Since these 2 platforms cover up to 98% of the world’s mobile users (Android’s share is about 68% while iOS owes 30-31% of the market), it’s really crucial to ensure that your application will be available on both mobile operating systems.
Also, like every other company, I bet you’re looking for a cost-effective and fast solution. While native development is usually effective but not cheap and fast and hybrid development is fast and cheap but not effective, React Native takes the best from each approach and leaves out their disadvantages.
Reason #2: Top-notch UX for both iOS and Android users
With the shared codebase it’s possible to secure the same (high!) level of the user experience for your audience. By the way, it may be a tricky task during the native app development.
Due to the platform differences, it’s a typical case when native iOS and Android versions of the same application may perform differently. For example, one of the most common cases is different loading speed: while the first application loads in 1 second, the second one may require 4 seconds. It may not sound like a big deal but when it comes to the UX even the slightest difference plays a great role.
However, you may forget about such concerns when developing your mobile application with React Native. Due to the shared codebase, cross-platform React Native apps are able to reach the same high level of the UX, making sure that the audience won’t leave your app because of the poor performance.
Why is it good for online publishers?
A great UX is important to any kind of mobile apps, but online newspaper and media applications must be extremely good at it. Here are a few reasons why:
- People use news app more frequently than many other kinds of applications. What do they usually do when they have a free minute? Browse social networks or check the news!
- The more time loading takes, the fewer users will wait. Since people can get news from many different sources, the competition is too high to make them wait for even additional 2-3 seconds.
So when it comes to the React Native app development, you may be sure that users of both platforms will be highly satisfied with your application and won’t switch to your competitors due to poor performance.
Reason #3: Over-the-air updates
Everyone who has ever developed a native app, knows well that every new update should go through a complicated and sometimes long review process and then must be installed as a new version of the application. That may be ok if you aren’t in a hurry but the most updates don’t make global changes to the application – they just fix bugs and introduce minor improvements. And that’s when React Native helps, again!
The trick is that your application should be checked by Apple’s or Google’s review team only if you have amended the native code. Yet, the changes can be instantaneously applied if you modify the JavaScript code which is the backbone of the React native apps.
Such changes don’t require additional review and installation. Actually, they immediately spread among all your users without bothering them.
Why is it good for online publishers?
There are many cases in which over-the-air updates can play a great role. Some of the unforeseen issues (for example, law changes as it was with the introduction of the GDPR) may significantly worsen the UX, make some features unavailable or even endanger your whole business (remember the GDPR data breach penalties and fines).
Moreover, news apps are actively used by a pretty big audience. Thus, any bug can potentially affect many users at once.
Over-the-air updates, however, allow you rapidly fixing bugs and issues, leaving both review and download processes aside. Such changes will be immediately applied to existing versions of applications so users won’t even notice that something has changed.
Reason #4: It’s constantly improving
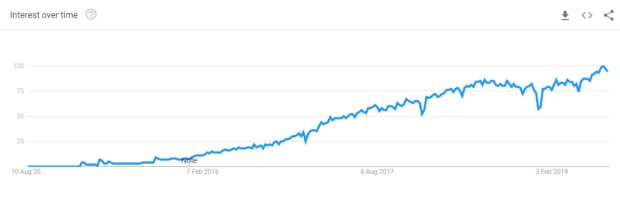
React Native is a relatively young technology, so when it first appeared there was a risk that it wouldn’t make its way to the toolbox of mobile developers. However, during this time we could notice a stable increase in interest towards this framework from both the developers’ community and clients who want their apps to be built with React Native.
We’ve already learned that React Native is an open-source framework. It means that any developer can contribute his own ideas and knowledge to improve this technology. Such a cooperative approach ensures constant development of this framework.
Just to mention: React Native is the 14th most starred repository on GitHub with over 15,500+ commits and 73,000+ stars (as of January 2019).
Why is it good for online publishers?
As an online publisher, you will be able to implement the latest features and solutions to keep the application fresh and interesting to your audience.
Also, you may not worry about possible bugs. Probably, someone has already come up with a solution and shared it for common use.
Reason #5: Lots of JS developers to choose from
As you remember, React Native is based on the JavaScript programming language. It’s the main language for web development so the ones involved in it shouldn’t face too many difficulties when learning React Native. Also, JavaScript is more widespread than native mobile programming languages (Swift or Kotlin if we’re talking about the most modern ones).
As a result, the market of JavaScript developers far more broader than the same for native mobile developers. Eventually, it means that you can easily find an appropriate tech partner to deliver your mobile product.
As Stackoverflow puts it in their 2018 Report, JavaScript has taken the position of the most commonly used programming language for the sixth year in a row.
Why is it good for online publishers?
Newspaper and media applications are the kinds of projects that usually don’t require creating your own in-house team. The optimal solution in this case is to find a remote React Native partner and outsource the development.
Since the market of JS developers is quite wide, you will have many options to choose from and will be able to find the team that is on the same page with you and doesn’t go out of your budget.
Takeaways
As you can see, despite React Native is relatively young technology, it is actively used by many startups and businesses, including online publishers and media.
Why?
Because it has a bunch of great advantages that allow us to consider React Native as the best alternative to the native or hybrid mobile development so far. Let’s briefly recall how it can be useful to your online media app:
- You can create a single codebase that can be used to deliver apps on both platforms (iOS and Android). In other words, it’s possible to create 2 independent applications using the same code and small platform-specific improvements.
- This technology ensures the same high level of the UX and performance across all platforms.
- Over-the-air updates allow fixing bugs and implementing improvements immediately and bypassing the App Store or Google Play review processes.
- Since React Native is the open-source framework, it’s actively developing thanks to the community contributions.
- The market of JavaScript developers (React Native uses JS as the programming language) is pretty wide so you won’t face troubles when trying to find your perfect partner.
Guest Publication by Stormotion.