Once you have created a CSS sprite image for your website, it is important to learn how to properly resize a CSS sprite image in Photoshop if you wish to add additional images. The reason for this is that when you resize the canvas of an image in Photoshop, the additional pixels added to the image will be applied to all sides of the image equally. This will have the undesired effect of centering the previous image in the current image, and throwing off your CSS sprite positioning.
To avoid such an issue, it is important to ensure that you only resize either the bottom or the left side of the CSS sprite image. In this post I’ll show you how to properly resize a CSS sprite image in Photoshop.
Resize a CSS Sprite Image in Photoshop

I previously talked about how to create a CSS sprite image, so in this post I will add to that by resizing and including additional images to the previous one. When resizing, however, it is important to take care so the original images in the sprite don’t become centered in the newly resized image. Since all images in the sprite are relative to the top-left corner of the entire image, having the original images centered will throw off all the CSS sprite positioning values.
In image editing software, you can specify where the additional pixels are added to an image when it is resized. Let’s look at the steps involved with regard to Photoshop.
The Steps Needed to Resize a CSS Sprite Image in Photoshop
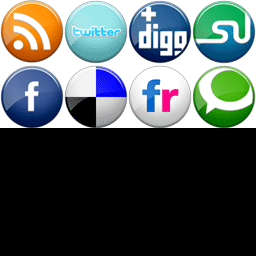
- Open the sprite image in Photoshop. In my example I will use the same image from my previous CSS sprite post.
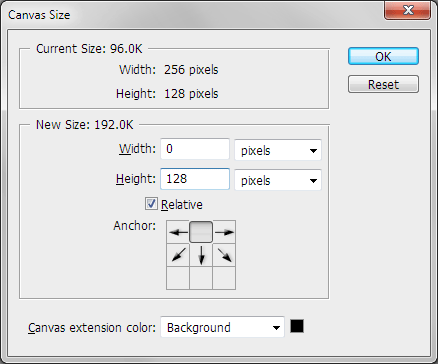
- Click “Image->Canvas Size” from the top menu.
- Next, enter one of the following:
- Enter the height and width of the new size of the canvas.
- Select “Relative”, and then enter the amount to add to the current image.
- Now before accepting the changes, click the up, or left, or upper-left arrow next to the “Anchor” option.
- Click the “OK” button to resize the image.



By following the steps above, your CSS sprite should now be resized, but the original images are still in the same position relative to the top-left corner. The canvas has expanded either below, to the right, or bottom-right of the original image, allowing you to add additional images to the sprite. When working with sprite images and Photoshop, it is important to understand how to properly resize a CSS sprite image in Photoshop.
