The main Web browser that I use frequently is Google Chrome. I have been using this browser most of the time for almost a year, and I have enjoyed using it. I find it quicker that the other browsers, the addition of the sandbox for security is great, and the fact that Google provides a new version each month is fantastic.
As with many of the major browsers that are used today, Google Chrome now supports graphics hardware acceleration. What this does is move most of the Web page graphics processing to the graphics card instead of the CPU. This reduces the CPU usage, while making the rendering of Web pages much quicker. I thought that the Chrome browser had enabled this feature by default, but to my surprise it wasn’t enabled. It is very easy to enable hardware acceleration and I outline the steps to enable the hardware acceleration, as well as some comparisons below.
Enabling Hardware Acceleration in Google Chrome
To enable the graphics hardware acceleration in Google’s Chrome Web browser, use the following steps:
- Open the Chrome Web browser.
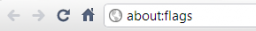
- In the address bar, enter “about:flags” (without the quotes), and then press Enter. A list of experimental features should be displayed.
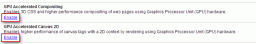
- Search for “GPU Accelerated Compositing”, and then click the “Enable” link.
- Next, search for “GPU Accelerated Canvas 2D” and click the “Enable” link.
- Close and restart the Chrome Web browser.

(Click to enlarge)

(Click to enlarge)
When the browser is restarted, the hardware acceleration is now enabled. You won’t be able to tell that is enabled unless you view something that can make use of the graphics hardware on your computer. Below I show you the difference between disabling and enabling this feature.
Results of Hardware Acceleration
Once you enable hardware acceleration, you can search for web sites that provide test that you can run in your browser. Once such site is used by Microsoft to test Internet Explorer’s graphics hardware acceleration capabilities. This site is called Internet Explorer Test Drive and is what I used to test Chrome’s hardware acceleration capability.
For the purposes of this test, I ran it on my home desktop with the following specifications:
- Processor: Intel i7 920 2.66 Ghz
- RAM: 6 GB DDR3-1066
- Graphics Card: PowerColor ATI Radeon 5850 x 2 (Crossfire)
- Monitor: BenQ E2420HD (1920×1080)
- Operating System: Windows 7 Professional
To test the acceleration feature, I used the FishIE tank demo under “Speed Demos” from the Microsoft’s Internet Explorer Test Drive site.
I chose to use 1000 fish to display in the demo to really test out the graphics capability of the browser. The tests were run at full screen (1920×1080), but with the browser tabs and Windows taskbar, the actual test area was 1920×979. The results of the setting disabled and then enabled are shown below.

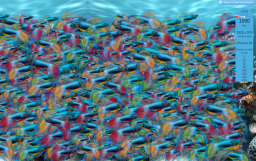
(Click to enlarge)
As you can see in the above image, with 1000 fish being rendered, and no hardware acceleration enabled, the CPU is pumping out only 3 FPS (frames per second). While the test was running the fish barely moved on the screen, so everything looked choppy. I then enabled hardware acceleration, the result is shown below.

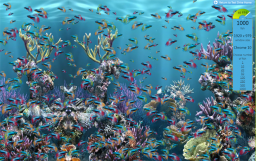
(Click to enlarge)
Now that the rendering is being offloaded to the more powerful graphics processors, the FPS has jumped to 46, which produced a smooth animation of the fish swimming. This is a huge improvement compared to when the hardware acceleration was disabled. The graphics card in your computer may have different results than mine, but testing is the only way to determine the performance that you will see on your computer.
If you use Google’s Chrome Web browser, and would like to have the best experience online, I suggest you try using hardware acceleration and then run some of the test I mentioned above to see if it improves the performance of your browser.
