HTML5 has rolled forward much of the previous standard, HTML 4.1, while deprecating some codes. In addition to the existing tags, the newest standard includes many new tags that offer new features or simpler methods to reach specific goals.
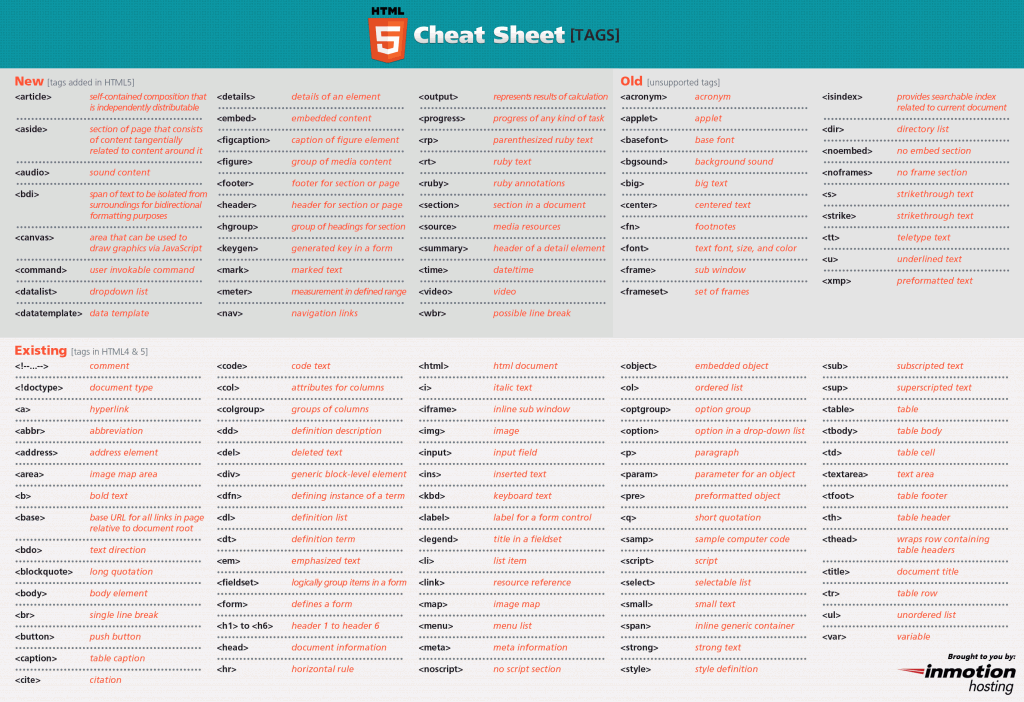
The HTML5 cheat sheet is a must-have for any developer, whether novice or experienced. This straight-forward infographic divvies up the recognized tags into new markup, at the top left of the page, and old ones at the bottom. Old tags, which are now unsupported, appear at the top right. The lists are arranged alphabetically, which may not be the best way to describe coding to an amateur.
Still, both lists are complete and this is the type of infographic we’d like to see printed out and tacked to cubicle walls — or even printed! Every tag is followed by a simple sentence, explaining its usage.
One of the nice aspects of this cheat sheet is the ability to view codes accepted in HTML4 and 5, on the bottom of the chart.
If you’re working with a browser that hasn’t become HTML5-compliant, you can see which codes are compatible across the board. The “div” tag, for instance, is a popular container for a variety of elements and was already in existence before the advent of HTML5. If you’re considering using HTML tags for striking out text, think again. That’s unsupported and clearly stated on this chart.
The most important section of this cheat sheet for many people is the list of new tags, including “article,” which allows you to define a self-contained composition that is distributable. The “header” and “footer” tags are a self-explanatory, welcome relief to any web programmer who has longer split pages into sections.
Of course, this article is no place to list every tag. That’s why there are the cheat sheets!