It has been a while since I have written a post about Blogger. While I have since switched to WordPress, I still think Blogger is a good platform for those just starting out in blogs.
Many people like to create and display a list of blogs on their blog called a blogroll. The list is usually comprised of blogs that the author enjoys reading. Blogger includes a gadget that you can use that will display more than just a blog’s title. I will explore this gadget in this post.
Blogger’s Blog List

The most common name for a list of blogs is the blogroll. Recently, Blogger has made it easier to include a list of your favourite blogs by introducing a gadget called the Blog List.
Unlike traditional lists, the Blog List does much more than just display a link to a blog. You simply include the URL of a blog, and the gadget will find the RSS feed, and shortcut icon of the blog, and display specific information in the list. You can sort the list by the most recently updated, or alphabetical.
You can display such things as the icon, title and snippet of the most recent post, or the date the blog was last updated. No coding is required to get the functionality. You simply just add the gadget to your blog, which I will discuss in the next section.
Adding a Blogroll
Adding the gadget to your blog is really easy, and is similar to adding other gadgets. To add the Blog List gadget, use the following steps:
- Log into your Blogger account.
- From the dashboard, click the Layout link to the blog you want to add a blogroll to.
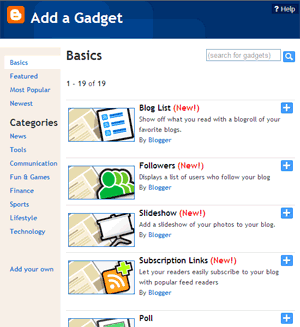
- In the layout, click the Add a Gadget link in the location you want the blogroll to appear.
- From the list of gadgets, click the plus sign next to the Blog List gadget.
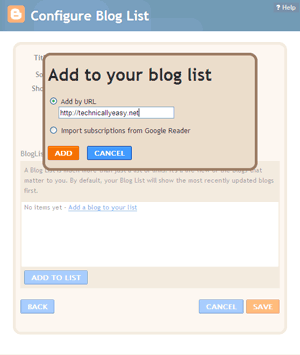
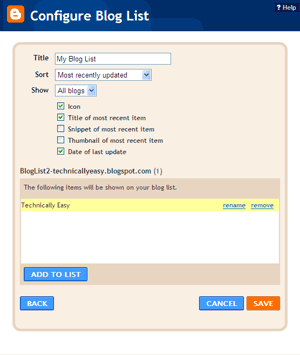
- Now you are going to add the blogs. In the Configure Blog List window, click the Add to List button at the bottom.
- You can add a blog two ways:
- To add a single blog, click the Add by URL option, and then type in the blog’s URL.
- If you read the blogs in Google Reader, then click the Import subscriptions from Google Reader option, and select the feeds you want to include.

Blogger – Add To Your Blog List - Click the Add button to include the blog in your blogroll.
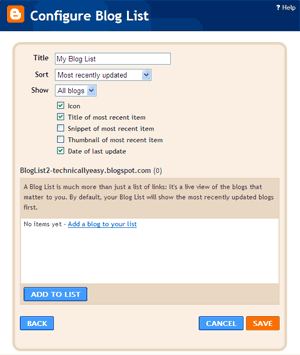
- On the Configure Blog List window, you will now see the blog(s) listed.
- You can change the options on this window to determine how you want you blogroll to look.
- Click the Save button to add the blogroll to your blog.



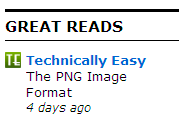
You should now see your new blogroll displayed on your blog. It will automatically update once the blogs you have chosen are updated.

If anyone knows a plugin that does a similar thing in WordPress, I’d like to know.
