I recently experienced some performance issues on this blog and changed the template to more of a basic look and feel. By doing so I reduced the number of requests for all the pages on my blog, as well as the number of bytes that was transferred. In an effort to increase the performance even further, I signed up with an online free service.
While I was on Twitter several months ago I noticed a tweet from Michael Aulia from Craving Tech regarding a service he just started using called CloudFlare. This site talks about increasing a web site’s performance while also making the site safer. I have been using their service over the past few months, and so far I have been impressed.
CloudFlare – Increasing Performance
First of all let me mention that you can use CloudFlare’s service for free. There are two options available: free and Pro. The Pro version has some additional benefits for $20/month, but for the average blog or web site owner, the free version can handle everything you need.
Next CloudFlare doesn’t require you to install anything on your server, web site or blog. It does require you to change the DNS entries for your site to point to their server instead of your host. They provide instructions on how to set it up, or can do it for you. Once it is setup, you can start realizing the benefits of the service.
On the performance side, CloudFlare has four servers around the world where it caches the static elements of your site, such as images, Javascript, CSS, etc. When someone accesses your site, the static elements of your pages are sent to your visitor from the nearest server. This has two benefits: less load on your host server, and possible faster response for your visitor.

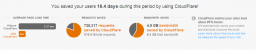
(Click to enlarge)
From the above image you can see that almost 5 GB in the last 30 days was sent from the CloudFlare’s servers instead of my host. This 5 GB was the static elements of my blog.
You may also notice the page load time decrease considerably (to the point where I can’t read the value), which is a huge benefit for my visitors.
Another performance aspect is that of caching. If my blog were to go down, such as when I update the code and cause my blog to not load, CloudFlare will send the cached version of my blog to my visitors with a message at the top. This means that my visitors will always see the information that they are looking for, even when my blog goes offline.
For those that are wondering, using the service doesn’t impact any analytics scripts (Google, Statcounter, etc.) that you are currently using on your site, nor does it impact any caching plugins for WordPress, I am currently using W3 Total Cache without any problems.
So far I haven’t ad any issues with the service, and would recommend that anyone looking for performance increase to check them out.


